Colocar SuperSaaS em um quadro
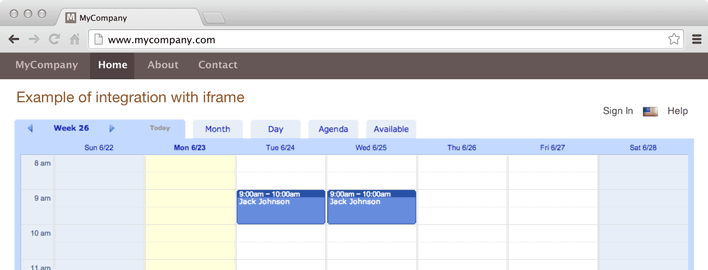
Se você precisar de mais controle sobre o layout da página do que as opções de personalização permitem, você pode colocar seu calendário dentro de um quadro em seu próprio site. Por exemplo, você pode querer adicionar uma barra de menu ao lado do calendário com botões para outras partes do seu site. A página de configurações de layout tem uma opção para desligar o cabeçalho e rodapé para que você possa substituí-los por conta própria. Este código iria exibir um calendário dentro de um quadro em seu site:
<iframe src="https://www.supersaas.com/schedule/demo/Therapist" width="100%" height="800"> </iframe>

Você pode alterar os valores para largura e altura para ajustar o iframe em seu site.
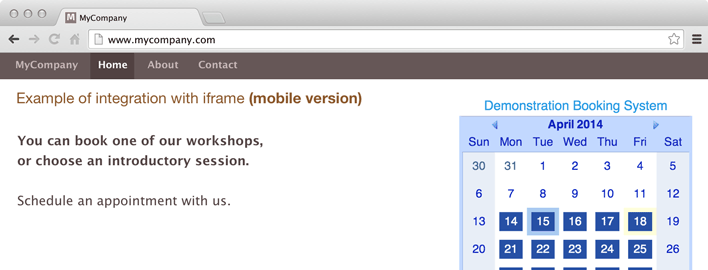
Se você quiser exibir uma versão mais compacta do seu horário para fazê-lo caber melhor dentro de um quadro, você poderia pensar em usar a versão mobile do site em no lugar.
Você pode acessar a versão mobile do site, substituindo o nome de domínio com m.supersaas.com no endereço da web do seu calendário:
<iframe width="300" src="https://www.supersaas.com/schedule/demo/Therapist">
</iframe>

Se você estiver usando um iframe e você configurou seu calendário para redirecionar as pessoas de volta ao seu site após a reserva, então você pode precisar adicionar uma forma de “escapar” do iframe.
A página de destino do seu site aparece dentro do quadro em seu site em cima do retorno, o que parece quebrado a menos que você tenha ajustado a página de destino para caber no quadro.
Uma maneira de escapar de um iframe é adicionando um pedaço de JavaScript dentro da tag <body> da página que os usuários irão estar em quando eles retornam, como abaixo:
<script>
if (window != top) top.location.href = location.href
</script>