Adicionando Formulários Customizados
Se você precisar coletar mais informações do que podem ser capturadas nos campos padrão, você pode adicionar um formulário customizado ao processo de registro e/ou agendamento. Você também pode utilizar um formulário avulso, como por exemplo para adicionar um formulário de contato ao seu website.
Criando um Formulário
Você pode criar um formulário facilmente. É possível adicionar quantos campos você quiser e você tem total controle de todo o comportamento e layout do formulário.
Utilizando o assistente de formulários
Para criar um novo formulário, vá para a página do painel e selecione Novo Formulário no lado direito do menu. Você terá de escolher entre um formulário Integrado ou um formulário à parte. Você pode facilmente alternar entre estes dois tipos posteriormente. Se você não tiver certeza de qual deles você precisa, utilize o formulário integrado, visto que ele é mais fácil de configurar. Se você já possui um formulário customizado, você também verá uma opção de utilizar um deles como base do seu novo formulário.
Adicionando Campos
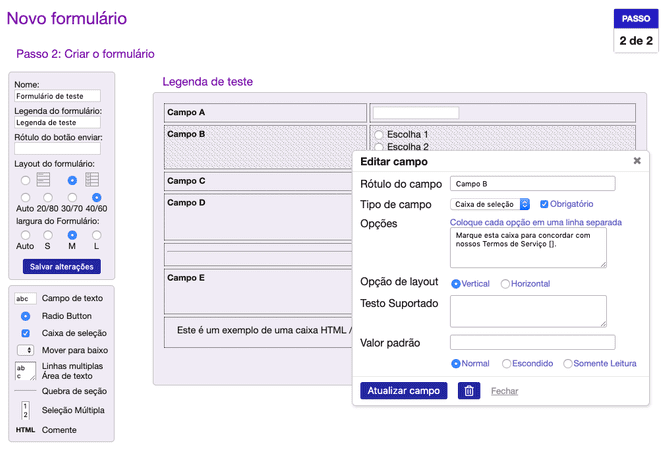
A próxima tela irá permitir que você faça o design do formulário. Comece selecionando um tipo de campo no painel situado no canto inferior esquerdo da tela; por exemplo um Campo de Texto ou um. Isso irá mostrar um pop que permite que você customize os campos fornecendo um nome, um valor padrão várias outras opções, que dependem do tipo de campo que você escolhe. Se você não deseja rotular um campo ou adicionar um texto de suporte a ele, as opções podem ser deixadas em branco e os ajustes serão feitos de acordo.

A maioria dos tipos de campos oferece uma caixa . Isso significa que o formulário não pode ser enviado sem que este campo seja preenchido. Alguns campos podem conter uma caixa. Essa opção certifica que cada formulário precisa de um valor diferente naquele campo. Isso poe ser útil se, por exemplo você deseja que as pessoas utilizem um único nome de usuário. O campo Texto de Suporte permite que você adicione um texto de apoio próximo ao campo, ajudando o usuário a preenchê-lo corretamente.
Muitos campos contém uma lista de opções, incluindo e o Menu Dropdown. Você lista cada opção numa linha separada, adicionando opcionalmente o texto a ser armazenado no banco de dados entre colchetes. Por exemplo, se uma das opções é Suíte Nova York [quarto 1], a interface irá exibir Suíte Nova York mas se você baixar o formulário, ele irá mostrar quarto 1.
Se você apenas adicionar colchetes (vazios) a uma opção, nada será armazenado no banco de dados. Em combinação com a opção você pode utilizar isto para criar uma opção que não pode ser clicada. Uma vantagem dessa funcionalidade é que você pode colocar isto como a primeira opção do menu dropdown. Por favor, selecione um (Por favor selecione um [ ]).
Outro uso prático da opção é poder adicioná-lo a um campo com uma simples caixa de marcação. Isso permite que você crie uma opção como Os quais você irá tipicamente inserir abaixo de uma caixa HTML de seus Termos de Serviço.
Cada campo pode ser configurado para Normal (padrão), Oculto, ou Apenas Leitura. Se um campo está configurado para estar oculto, ele será visível apenas para superusuários e o administrador. Isso pode ser útil para adicionar comentários para procedimentos internos que você não deseja que os clientes vejam. Note que lá existe uma opção para ocultar um formulário inteiro de todos os lugares do sistema e nesse caso, você pode deixar todos os campos configurados para Normal. Se um campo é configurado para Apenas Leitura, então todos poderão ver o campo, mas apenas superusuários e administradores poderão modificá-lo. Isso é útil para coisas como número de assinante, os quais o cliente pode visualizar mas não pode alterar.
Uma vez que você clica em , ele aparece no formulário e você pode criar outro. Note que nenhuma das mudanças feitas ao formulário irão ser mantidas se você não clicar em . Você também pode clicar no botão do próprio formulário para salvar as alterações.
Na maioria dos casos, não é aconselhável adicionar qualquer campo simples ao formulário como email a um formulário customizado. Ao invés, utilize o campo apropriado no formulário padrão pois a informação coletada por meio de um formulário customizado não pode ser coletada/usada pelo sistema do SuperSaaS. O sistema não saberá como utilizar os dados vindos de seu formulário customizado para enviar confirmações por email ou lembretes, e continuará tentando utilizar os dados do campo de email no formulário simples. Estes campos simples podem ser mostrados de forma mais fácil na lista de visualizações das páginas de supervisão do seu agendamento.
Customizando o Layout
Quando você desejar editar um campo, você pode simplesmente clicar nele para visualizar um pop-up de Editar Campo. Se você desejar reorganizar os campos no formulário, você pode clicar e arrastar um campo com o seu mouse. Note que quando você exclui um campo do formulário, nenhuma informação que já foi fornecida por meio deste campo será perdida. As mudanças só serão feitas de forma permanente após salvar a página.
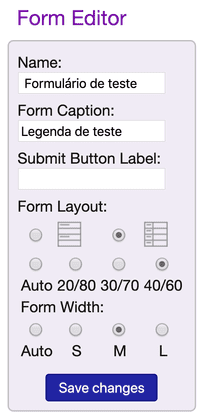
Você pode customizar o layout de todos os campos utilizando os botões no painel situado no canto inferior esquerdo. Por padrão os campos são listados com seu rótulo acima do texto, mas você pode mudar isto num layout de duas colunas com os rótulos à esquerda e os campos à direita. Se você possui campos sem um rótulo as duas colunas ficarão próximas.
O padrão Automático para a largura de um formulário possibilitará ao navegador escolher o melhor layout o que tipicamente significa que o navegador redimensiona o formulário para ter a mesma largura do maior campo dele. Você pode sobrepor essas configurações com os botões S(pequeno), M(médio) e L(grande) que informam o navegador para configurar a largura para 600, 750 e 900 píxeis, respectivamente. Se você está utilizando o layout de duas colunas, você ainda pode informar ao navegador a porcentagem da tela que estas colunas devem ocupar, como 20/80, 30/70 ou 40/60. Quando você mantém isto no padrão Automático, o navegador irá fazer sua própria decisão baseado na largura da coluna. Ainda você pode configurar uma largura e uma altura fixa nas áreas de texto.

Por meio das Configurações de Layout você pode mudar as cores que foram usadas para os diferentes elementos que compõem o formulário (veja também Mudando a aparência de um calendário). Um campo HTML possui opções para configurar os textos e a cor de fundo exclusivamente para um campo. Se você deseja incluir imagens ao campo HTML, elas precisam estar acessíveis na web pois não é possível fazer upload de imagens pelo sistema.
Após salvar o formulário, você retornará para a tela de configuração. Você pode experimentar o novo formulário clicando em uso no canto superior direito. Se você quiser alterar o formulário, clique em Configurar e selecione a guia Design para continuar a trabalhar nele.
Adicionando um formulário para o seu registro ou o processo de agendamento
Uma formulário integrado pode ser adicionado para o registro ou o processo de reserva. Se quiser que o formulário a ser preenchido para cada compromisso, então você deve anexá-lo para o processo de reserva. Você pode adicionar um formulário a um calendário através de Configurar > Processos.

Se, por outro lado, você quer o formulário para ser preenchido uma única vez por usuário registrado, você deve adicioná-lo para o processo de registro. Adicionando um formulário para o processo de registro é feito através de Controle de acesso. Claro, se você não trabalha com usuários cadastrados, adicionar um formulário aqui não terá efeito.

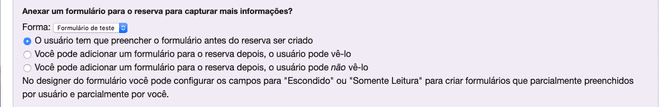
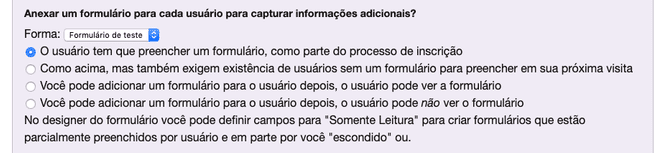
As opções para anexar um formulário só são visíveis depois que você criou pelo menos um formulário personalizado. Quando você adiciona um formulário pedimos para selecionar se o formulário deve ser preenchido por você ou por usuários, e se o formulário deve ser visível para eles.
A forma e o objeto ao qual ele está conectado, ou uma conta de usuário final ou um compromisso, só se salvar o banco de dados se ambos são válidos. Então se alguém agendará uma consulta e, em seguida, fecha o navegador antes de preencher o formulário anexo, então a nomeação não serão salvos.
Se você envia confirmações para agendamentos novos, você pode anexar um formulário ao email de confirmação, incluindo a palavra mágica $form no texto do email (veja também Customizando mensagens e notificações).
Usando um formulário independente
Um formulário avulso é idêntico o de um formulário integrado e pode ser utilizado como tal, mas tem uma funcionalidade adicional que permite que você usá-lo de forma independente. Ele pode ser usado, por exemplo, para adicionar um formulário de inscrição para o seu site.
Você pode designar um formulário como autônomo ao criá-lo. Como alternativa, você pode converter um formulário integrado existente em um formulário avulso (e vice-versa); Basta navegar para Configurar > visão geral e clique em na parte inferior da tela.
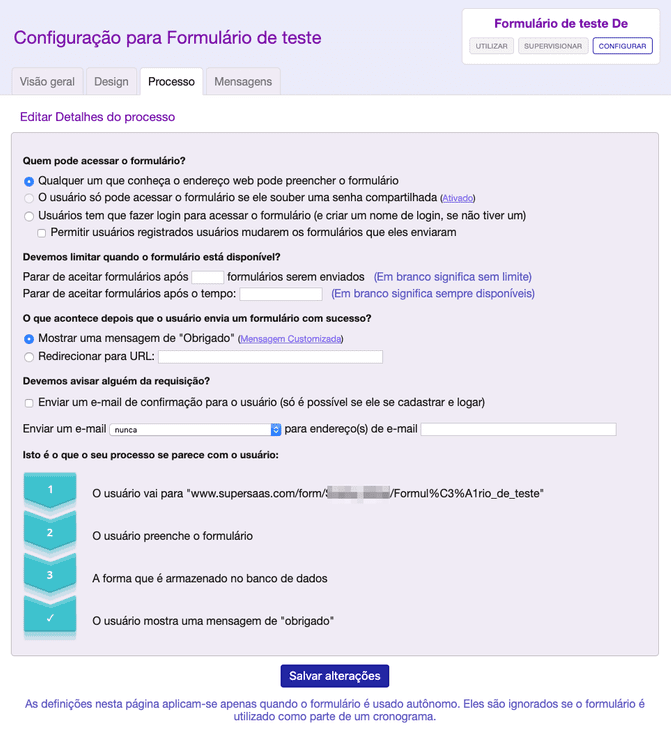
Um formulário avulso terá sua própria URL, através do qual pode ser acessado diretamente. Como você pode personalizar URL do calendário, você pode modificar o URL de um formulário para incluir seu próprio nome de domínio. Ele também tem duas telas de configurações adicionais: a guia do processo que permite que você personalize o processo de submissão do formulário e guia de mensagens que permite que você personalize as mensagens que são exibidas como parte do processo. As definições sobre essas guias não têm efeito quando o formulário é utilizado como uma forma integrada; Nesse caso, as configurações podem ser modificadas na tela de configuração do horário em que o formulário foi integrado.

A abas processos descreve o processo de preenchimento de um formulário. Um gráfico de fluxo no fundo atualiza dinamicamente conforme você fazer alterações. A primeira seção permite limitar quem pode acessar o formulário e quando o formulário está disponível. Você pode, por exemplo, fechar o formulário, depois de um certo número de pessoas se inscreveram ou alcançada uma determinada data e mostrar uma mensagem personalizada depois. Esta mensagem personalizada pode ser definida na guia mensagens. Aqui você também pode personalizar a mensagem de agradecimento que é mostrada em cima do registro com sucesso, bem como o e-mail de confirmação opcional.
Você pode colocar um link ao formulário do seu próprio website ou colocar dentro de um iframe, de forma similar a como você integraria um calendário ao seu site (veja Integrações para mais informações). Uma vez que os usuários preencheram o formulário, você pode redirecioná-los novamente ao seu site, numa página de agradecimento.
Quando você usa campos ocultos, o formulário aparecerá diferentemente aos clientes em relação ao que você vê. Para ver como o formulário aparecerá para o cliente, você deverá fazer o logout e entrar na respectiva página como um cliente. Talvez seja necessário você utilizar outro navegador. Este processo é idêntico ao de teste de um calendário.